Final Crit Notes
Final Crit Notes

More Posts from Rachelcapstone and Others
Week 10: November 8
This week, I tried again to explore playing with the printer after I saw someone on Tik Tok doing it (I lost the Tik Tok, the video may have been one of the removed ones from my favorites.)
I put a random phrase that I got from a generator, and placed it in photoshop after choosing a font, the printed it. I them scanned the printed images, and manipulated it as it was scanned, causing the text to come out distorted and wavy. I then also generated a random object to go with the random phrase, and would print an image of that and manipulate it as I scanned it. Finally, I would put the manipulated image and text together back in photoshop to form an interesting composition, and to see what connections were made between the random phrase and objects.
In this scan, the duck may not be a fish, but it does swim in the water like one, and it is out of water. Compositionally, I think that this scan is the most interesting.

This scan I had the most trouble finding a connection between the phrase and object. I actually more noticed the differences between them, as the fluffiness of the ideas of a cloud and the sharpness of the scissors contrasted in my mind.

In this scan, shot made me think of basketball, which made me think of a basketball, which is a ball just like a beach ball.

I also looked a little more into Surrealism since the critique last week. These scans kind of remind me of a combination between The Persistence of Memory by Salvador Dali and The Treachery of Images by René Magritte. The images and text have the same melting quality of the clocks in The Persistence of Memory, but have the format of a “mismatching” object and label like The Treachery of Images. In a similar way, it brings into questions what is meaning, and how do we even decide if an image goes together or not.
As mentioned above, my creative research was mostly focused on surrealism this week. I looked at The Historical Dictionary of Surrealism by Keith Aspley.
Citation: Keith Aspley. 2010. Historical Dictionary of Surrealism. Historical Dictionaries of Literature and the Arts. Lanham, Md: Scarecrow Press. https://search.ebscohost.com/login.aspx?direct=true&db=e000xna&AN=341973&site=ehost-live.
Link: http://ezproxy.stevens.edu/login?url=https://search.ebscohost.com/login.aspx?direct=true&db=e000xna&AN=341973&site=ehost-live&ebv=EB&ppid=pp_3
Summary: The Historical Dictionary of Surrealism relates the history of this movement through a chronology, an introductory essay, a bibliography, and over 600 cross-referenced dictionary entries on persons, circles, and groups who participated in the movement; a global entry on some of the journals and reviews they produced; and a sampling of major works of art, cinema, and literature.
Particular sections are highlighted below:

Here, Surrealism “refers to the artistic and literary movement that attempts to express the workings of the subconscious mind and is characterized by incongruous juxtapositions of images, probably needs to be approached from different angles: chronological, thematic, and linguistic, among others”. This definition is important because it emphasizes the importance of juxtaposition in the movement.

This quote talks about some terms that are used in surrealism.
This book was a great introduction to the Surrealist movement, and does a good job of explaining its history, timeline, terms, and notable figures. I like that it emphasizes juxtaposition as a key part of the movement, as meaning is made through the juxtaposition of images, text, and what the viewer is expecting.
Overall this week, I learned a lot more about Surrealism, where it came from, and how works from this period function. The article I read related well with the artwork that I made this week, which ended up seeming like a combination between The Persistence of Memory by Salvador Dali with the melting images, and The Treachery of Images by René Magritte with the image caption format. I further explored how connections are made between unlike images and phrases through this work (going back to how our brains will jump to find the pattern). This actually might be my first exploration that includes both images and text. I really liked the visual effect of the scanner as well, and thought that these pieces came out visually interesting as well as relating to my topic. Next week I plan to further explore meaning, as well as make something digital (maybe video?)
Week 9: November 1
This week for creative research/inspiration I went to a special exhibit at MoMa called Never Alone: Video Games and Other Interactive Design.

Note that I will be attaching videos here since the games are better depicted as videos of gameplay.
Flower
By Jenova (Xinghan) Chen and thatgamecompany
“In flower, the player becomes the wind. The game is presented as a potted flower’s dream, in which the wind blows one of its petals away from the city and into a verdant landscape. The wind picks up more petals as it goes, and the pleasantly aimless journey becomes increasingly vivid and intense. There is no goal, only complete immersion in nature and whatever sensations that brings - whether thrilling, soothing, or contemplative”

Walkthrough of Gameplay:
My notes when playing:
There is only a mouse. You can move the mouse around, but can’t do much with the buttons.
You can move up, down, left, and right
You have to stay above ground and can only go so high
There is a glowing orb in the center of the petals that is the center of control for direction.
Is very simple in the sense that there are not to many signifiers or menus
There is a sky and a ground that is a landscape
Grass at the bottom blows in the wind
There are some sparkles, especially near the grass
You are an orb and petals move in a whirlwind trail behind it
Sometimes there is a glowing trail or two of sparkles beneath you reflected on the grass like a shadow if you are close enough
The glowing orb that is the main center of control is mapped to the cursor. Moving the mouse up causes you do move up, down causes you to move down, left causes you to move left, and right causes you to move right
Going through the grass causes the grass to part, and sparkles to fly around, as expected would happen based on physics
You approach with a sense of curiosity because there are not too many signifiers on the screen, and the colors and simplicity draw you in
It is contemplative because you just wander the environment
There is a sense of thrill because you are able to fly, and the moving petals and grass provide a continual sense of movement
You pick up petals as you go along
The backstory was given through reading the wall, as well as in the beginning of the game
There isn’t really a goal, but you can pick up some petals as you go along, and some areas gain more color as you go through it
You get more colors as you go along
When you get closer to the ground, there is a glowing path that follows you.
The grass blows in the wind and moves out of the way when you go through it
There are swirls of color in the grass
It is understood that the user is supposed to use the mouse as it is the only input interface. Based on prior experience using computers, it is understood that the mouse moves you up, down, left, and right when you move it in the same direction
Flying Letters
By John Maeda

My notes:
You can right or left click with the two buttons below the touch pad
The rectangle in the middle of the screen tells what areas of the screen are actually active/you are able to interact with
There is a menu with numbers 0-9 in boxes that you can right click on to access a new interaction. The mode you are on will have a white box with black text, while the others are inverted with white text and black background
The cursor arrow only appears when hovering over the menu to show that you are able to click on it
Is very simple. There is rectangle in the center that tells what areas of the screen are actually active/you are able to interact with
There is a menu on the right labeled 0-9 that lets you select a new interaction mode
There is only a touchpad with a left and right button to interact with
The touchpad is on a table that is waist level, and the screen is an old fashioned computer above you, pointed down in you direction. You have to look up to see the screen.
The numbers 0-9 on the menu map to different letter interactions you can play with
The letters follow the cursor, and act in a way that one would expect in real life. In one mode, the cursor is the front letter in the word “Flying letters”, and the other letters follow it. Each letter follows in the letter before it’s previous position, making the letters flow as they follow the cursor. Letters that rotate on an axis in one mode move up, down, left, right depending on what direction the cursor moves. In another mode, the word ‘vertical’ is written in all caps vertically across the screen, and horizontal in all caps horizontally, and the cursor is the intersection. The cursor controls where the two words intersect, and it moves up, down, left, right with where the finger is on the touchpad to drag that intersection point across the screen.
There is a sense of curiosity. When clicking on a new mode, you don’t know what it will do at first, and some of the interactions are surprising.
There is a sense of wonder because you have to look up at the screen.
Letter interactions are satisfying
No particular goal
You play with each mode until you understand or are bored or satisfied, and move into the next one
Everything is black and white
Older screen provides some movement because it flickers just a little
No sound
Letters follow where the player is touching the touchpad, and moves up, down, left, and right in a way that would be expected. It does pull from interactions the user has had before. The sphere made of letters rotates like a 3D one, or the horizontal and vertical lines create an intersection that can be moved like maybe the user has seen before in other apps. The interactions are simple enough though that it can be figured out just by moving around on the touchpad.
Getting Over it with Bennett Foddy
By Benett Foddy
Foddy bluntly says, “I created this game for a certain type of person. To hurt them.” It’s the kind of player who feels entitled to make progress and eventually win - an expectation Foddy delights in thwarting. The goal is to climb a mountain of rocks and garbage, but the character attempting it is awkwardly stuck in a cauldron, and the game’s controls are infuriatingly - deliberately - clumsy. Players cannot save their progress; mistakes can tip the character down the mountain. This near-futile exercise prompts reflection on what we expect from a game, and what keeps us playing.

My Notes:
There is only a mouse as an input interface
You can right click to grab onto something with the ax
There is a slightly transparent white circle where the cursor is, which controls the tip of the ax.
You can click to grab onto something
There is only a mouse
Is very simple in the sense that there are not to many signifier or menus
There is a sky and a ground that is a landscape, and lots of rocks and trash to grab onto. The rocks and trash create a mountain to climb.
Otherwise relatively desolate
Player is stuck in a cauldron.
Occasionally text appears at the bottom, which is the maker of the game sort of mocking you
The semi-transparent white circle represents the tip of the ax and is where the cursor is, so the player can control how the ax is swung
The ax movement is limited by range of the human arm, and can really only be moved up or down in a circle, so the ax moves with the cursor, but only to an extent
Incredibly frustrating
You get frustrated because it feels a little bit like the controls don’t follow exactly the way you feel like they should
Also it’s very easy to lose all your progress
Make it’s little hopeless, but when you do make progress it fills you with determination
You start at the bottom of the mountain and climb your way to the top of the trash/rock mountain. You generally move right.
It’s incredibly hard to control the ax accurately to pull yourself up the mountain. You only can use the ax because your legs are useless because your lower body is stuck in a cauldron
Even when you make progress, a mistake can send you all the way to the bottom. There is no real way to save your progress
Along the way the game maker will talk to you and sometime sort of mock you, which can add aggravation
Somewhat realistic color palette
Background is cloudy and green, it seems rocky, industrial, and desolate other than the rocks and trash in the foreground
Dusk can be kicked up by the ax
Water can slosh out of the cauldron you’re in
Some sound effects from the metal of the cauldron hitting the ground, and the sound of the ax hitting the rocks
Sometime game maker will come in and talk/make fun of you adding to frustration
Relatively quiet otherwise for concentration and also no distractions so you can fully feel how excruciating the task is
It is understood that the user is supposed to use the mouse as it is the only input interface. Based on prior experience using computers, it is understood that the mouse moves you up, down, left, and right.
Tweenbot
By Kacie Kinzer
Tweenbots are human-dependent cardboard robots that navigate the city with the help of pedestrians they encounter. Rolling at a constant speed, in a straight line, Tweenbots have a destination displayed on a flag, they rely on people they meet to read this flag and to aim them in the right direction to reach their goal. The Tweenbot’s success is dependent people’s willingness to step outside of habitual actions and engage with a technological object in the city space. As emotive characters placed in the improbable setting of the city, Tweenbots create an unexpected interaction, disrupting the narratives of our everyday experience, and offering a fleeting and playful connection in the context of the city street.

Tweenbot description

Tweenbot
I love how tweenbot is made of such simple materials, yet is such a powerful project. Its design is super cute, which maybe makes it more friendly for people to want to approach it. I also like the level of involvement and interaction that a tiny robot is able to cause. Strangers are all working together to help Tweenbot reach its goal. It is a little heartwarming.
Visiting this exhibit taught me a lot about designing interfaces, and not just for games. It taught me how people interact with things in museum on display, and the proper amount of information needed for someone to understand how to interact with an object. For example, the labels all also have icons at the bottom that showed what the user was able to use to play the game (mouse, keyboard, touchpad, etc.). I also liked Flying Letters, and thought about what if there were letter interactions that juxtaposed each other, sort of like the horizontal and vertical line interaction that it was able to do. There was a horizontal line made with the letters HORIZONTAL and a vertical line with the letters VERTICAL, and you could play with where the lines intersect.
For scholarly research this week, I looked at an article called “Why Did Humans Evolve Pattern Recognition Abilities?” by Aditya Shukla.
Citation: Shukla, Aditya. “Why Did Humans Evolve Pattern Recognition Abilities?” Cognition Today, December 4, 2021.https://cognitiontoday.com/why-did-humans-evolve-pattern-recognition-abilities/.
Link: https://cognitiontoday.com/why-did-humans-evolve-pattern-recognition-abilities/
This article is similar to the previous one I wrote about about Superior Pattern Processing (SPP), but in more accessible language. It discusses why people are wired to see patterns evolutionarily, the brain structures in places that allow this pattern recognition to take places, and some of the side effects of this pattern processing. It also discusses how pattern processing is linked to memory and our senses like smell. This is part of the psychology of juxtaposition, which depends on pattern recognition or associations with symbols. Some important quotes are highlighted below:

This quote is about how we impose patterns even when there is none. This explains why in previous creative explorations, when I put random works together, I would form connections between objects where there wasn’t necessarily one.

Pattern recognition is evolutionarily advantageous for us, as it allowed us to recognize something we’ve seen before and behave accordingly, This is why it is so ingrained into the brain - part of it is always active seeking patterns. Again, why we see patterns sometimes when there isn't necessarily one - we are always on the lookout for it.

Pattern recognition can also lead to some negative things like confirmation bias and jumping to conclusions. This ties into some of the negative aspects of soft power, as this can be taken advantage of.
Overall this week, I got some really good inspiration for how and interactive work can encourage the audience to interact with it with the right discoverability and signifiers. Flying Letters also maybe gave some ideas for how I can make something related to juxtaposition interactive. I was also inspired by the simple material of the Tweenbot, and how it encourage people to come together to help it complete a goal. The article I read provided some clarity to the previous on on SPP, and more directly related to juxtaposition (How it works because of the patterns and connections we are able to make), and soft power (how pattern processing can lead to confirmation bias and jumping to conclusions).


Week 11: November 15
This week for creative research I made video collages/GIFS.
(Could not get videos to run here but screenshots are attached)



This collage of GIFS is again an attempt to deconstruct meaning, in a similar way to the Surrealists. The imagery was chosen randomly, but the composition was up to me. The first one to me is reminiscent of a dreamland, with the clouds and swirling mirror. The girl in the upper left is sitting in a way that it looks as if she could be lying on a bed, which further reinforces the dream. The second one feels less like a location than the first one. The imagery that comes to my mind is “crazy cat lady”. This is likely because of the common image of a lonely old lady who watches television on an Old TV, with several cats like the one sitting above the TV. The socks on the legs that the cat has is also reminiscent to me of comfort and relaxing in front of the television. Finally, the last collage to me feel vaporware/space theme. The sphere with the waterfall in it as well as earth are reminiscent of space, as well as the astronaut. The robotic hand relates to the future, or maybe a robot in space. Finally, while usually sharks make me think of the ocean, the way they swim here suggests a lack of gravity such as in space. The juxtaposition of objects together creates a somewhat cohesive theme to me.
For scholarly research this week I read a chapter called Communication, Meaning, and Signs from Introduction to Communication Studies by John Fiske. This chapter was given to me by Nancy, and it essentially is about semiotics and how we make meaning. This relates to juxtaposition because in order to understand how a connection is made between two things, how meaning is derived from those things in the first place. Important quotes are highlighted below:
What is semiotics and what does it consist of

There are a few systems of making meaning, but generally these systems have three main components: the sign, what the sign refers to, and the user of the sign.

Saussure divided the sign into two parts: the signifier (which is the sign) and the signified, which is the mental concept that the sign brings about.

I have come to realize that semiotics was an important piece in the mechanisms of juxtaposition (particularly in media). The imagery in a work of art become signs, and bring about mental images of many signifieds, which are based on previous experience or our cultural or personal association with the sign. The brain then jumps from signified to signified that come about from the two distinct signs, until there is one in common, or two that are close enough that a connection can be found between the two objects. Because of our pattern processing brain, we will almost automatically, subconsciously, and very quickly will come to a conclusion to what the two objects or signs mean in relation to each other.
I am glad this week I was able to make something animated or digital. Right now, I am unsure if I want to go more in a physical or digital direction for my final project. I liked using the gifs because they are looped, and I think it makes this kind of format (or a similar one good) if I wanted to do a digital collage of any kind. I think that they all bring about very strong connections between the objects in the collages, and they definitely all point to a very particular signified. I also am intrigued by semiotics in relation to juxtaposition, as it can explain the basis for how our pattern processing brain make meaning in terms of media. I plan to explore it more,
Notes from Meeting with Nancy 9/16/22
Put two disparate things together and see what happens
My capstone might be my process, meaning it’s more emergent
Finding a balance between knowing what I’m doing and giving myself room to explore
Play is important
Put some rules in place:
- 10 experiments over the course of the next week
- use 10 different materials
- It can't be more than 1-2 minutes per experiment
Or something like that....









➤ GUŌ PÉI | 郭培 Spring Summer 2018 Couture Collection — ELYSIUM
Midterm Critique Notes + Reflections

Week 8: October 25
This week for my creative research I visited the Cooper Hewitt Museum. Here are some of the highlights:

From Design and Healing: Creative Responses to Epidemics
Zero-waste Scrub Set, 2020 by Danielle Elsener
This zero-waste scrub resulted from when the logo from the NHS (National Health Service) was printed at the wrong size.
I love the unique pattern that is created from the fabric scraps sewn together - it makes it look more high fashion than a normal scrub, even though it was made from a fabric that would normally have been thrown away because of errors.

Next was an exhibit on AI

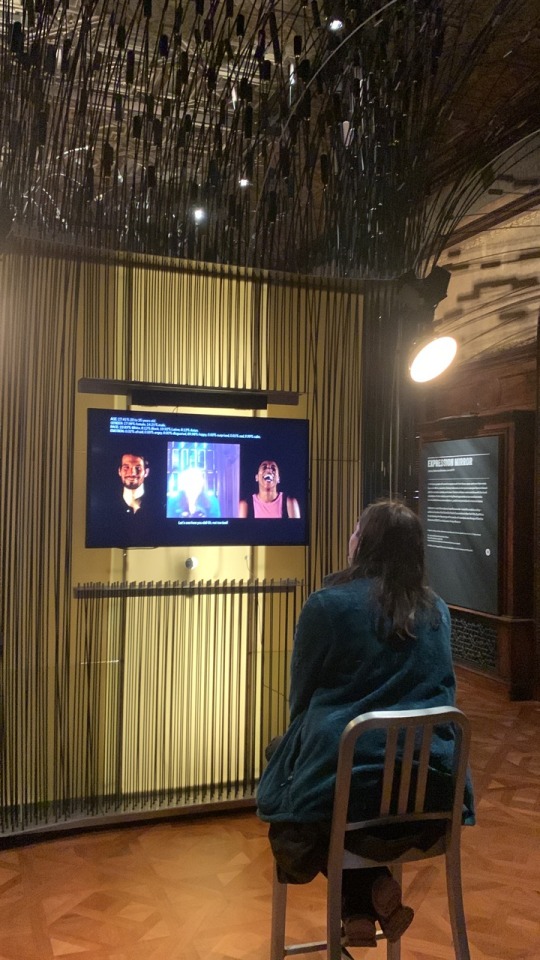
Expression Portrait by R. Luke DuBois

This piece scanned your face, and guess the emotion that you were showing. It then asked you to hold that emotion for a minute. However, right after, it reveals that it had collected data from you about your age, ethnicity, current emotion, etc., and that the fun activity was not so fun after all. One thing that we noted was that the results for my roommate were a bit more accurate than mine, maybe because AI tends to be better at detecting white faces...?

The next exhibit we went to was designing for peace. I just really liked the theme of this exhibit and it was definitely my favorite due to the variety of cultures, ideas, issues, and solutions that were involved with it.

I through the opening wall was really cool, and how there was a hidden message depending on which angle you were looking at it.


I loved the typography and symbolism in this Black Lives Matter street art, and the imagery that was in each. They still all look cohesive.

Conflict Kitchen is a takeout kitchen in Philadelphia that serves food from countries in conflict with the United States.

The facade of conflict kitchen. It reminds me of Rich’s piece from last year.

This idea is great because it highlights food from countries that many Americans may normally be hesitant to try, due to lack of accessibility, knowledge, or fear of cultural differences. Restaurants representing these countries also may be more likely to face discrimination due to the bad media that they recieve due to the fact that they are the US’s “enemy”. Serving food though gives people the opportunity to associate these countries with something more positive, and experiencing the culture can help to humanize it's people. Food also acts as a gateway to learn more about these countries’ people and cultures in a more positive light that the media does, telling the other side of the story. Cultural exchange is a great was to confront bias and fear that Americans may have.
Take out wrappers for Conflict Kitchen contain interviews with multiple perspectives of people but currently living in and those who moved away from the focus country.



Universal Declarations of Human Rights Posters

“This is My Home” Poster based on the Declarations’s Article 25: Everyone has a right to a standard of living adequate for health and well-being.
By Cindy Chen

“Your Thoughts are Illegal” Poster and Postcard based on the Declaration’s Article 18: Everyone has the right to freedom of thought, conscience, and religion.
By Christopher Kosek

Everybody poster and postcard based on the Declaration’s Article 1: All human beings are born free and equal in dignity and right.
By Christopher Kosek

Sweat Shop Labor poster and postcard based on the Declaration’s Article 23: Everyone has the right to work... to equal pay...

I really like these posters because of the irony in the imagery, and how it gets the message across so clearly. Just the imagery alone implies what the topic of the poster is. The designs are really creative and clever.
I also talked to Jack as he also went to the Cooper Hewitt, and he said that the layout of the museum reminded him of my project, as the exhibits were really close to each other and juxtaposed each other.
I really enjoyed going to the museum this week, but I’m still not sure exactly the direction I want to go for my next project, I loved so many of the projects there, but I’m not exactly sure how some of them relate to my topic, as I feel like they maybe touch more on other interests I have that are not necessarily related. I did get some insirpation on how to present my work, and the various forms that it can take. Who knew medical devices could be placed in an “art” museum?
For scholarly research this week, I found a book by Gail Dexter Lord and Ngaire Blankenber called Cities, Museum, and Soft Power.
Citation: Lord, Gail Dexter, and Ngaire Blankenberg. 2015. Cities, Museums and Soft Power. Washington: American Association of Museums. https://search.ebscohost.com/login.aspxdirect=true&scope=site&db=nlebk&db=nlabk&AN=1341266.
Link to article: http://ezproxy.stevens.edu/login?url=https://search.ebscohost.com/login.aspx?direct=true&db=e000xna&AN=1341266&site=ehost-live&ebv=EB&ppid=pp_9
Summary: Soft power emerged as a concept in the late twentieth century to describe international relations based not on military or economic strength, but on influence. While the resources of "hard power" are tangible-force and finance-soft power resources include ideas, knowledge, values, and culture, as well as the ability to persuade. This volume discusses soft power from the vantage point of museums and demonstrates how they are quietly changing the world. With contributions by thirteen experts from ten countries, Cities, Museums and Soft Power reveals the world's 80,000 museums to be sleeping giants. Two major characteristics of soft power-the rise of cities and the role of civil society-are pushing museums from the margins toward the center as these institutions serve as education hubs, employers, magnets for creative industries, and engines of economic development. Meanwhile, the growth of technological networks and connectivity has enabled this soft power to spread even farther and deeper across the Internet and groups of people. Whether cozy and local or internationally renowned, museums possess a cultural strength that extends far beyond their walls

It also recaps some information that I learned earlier from a different perspective.
There was also some discussion about when soft powers collide, how cities and museums can use soft power to better the lives of the people that live there, and how soft power is not always employed positively.

I am glad this week that I finally found another book talking about soft power in an artistic or more localized scale. I was honestly surprised that a whole book existed. It focuses a little more on cities and museums than I probably will in my paper, but still has some good insight. Particularly, how soft power is not always a power used for good. In a similar way, juxtaposition is a soft power, but it can be used to portray a negative message as well.
Overall this week I got some really good inspiration from Cooper Hewitt. I particularly like the way that the Human Right posters played with meaning and were so easily able to grab my attention. The format and imagery with the text had great gestalt and already implied the topic at hand even with just the simple imagery. I also feel now after this week that I understand soft power enough in all sense (political, artistic, and the negative sides to it), so will find a different research topic for next week.
